 Update: Notifo is now defunct unfortunately. An alternative notification service could be used with this guide.
Update: Notifo is now defunct unfortunately. An alternative notification service could be used with this guide.
Waiting for IKEA to restock that new KIVIK couch you're dying to park your bum on? You could manually check IKEA's website everyday or you could use a web page change notification tool like femtoo. However, the free version will only check every 12 hours. Sounds like a great opportunity to write a small Ruby scraper that runs every 5 mins. Also, I've been looking for an excuse to test out the API of the notification service, Notifo. With their iPhone app a nifty message will pop right up. Now if I could only replace that alert sound with Emeril's Bam...
Prerequisites
- Unix-like system. I'm gonna assume you know how to use the command line. You don't need to be an expert or anything.
- Ruby
- Rubygems
- Git
-
iPhone (Don't have an iPhone? No worries, you can still check your notifications on notifo.com)
Setup
First you need to set up a Notifo account. Head over to notifo.com and set one up. If you've got an iPhone now's the time to install the Notifo app and link it to your newly created account.
Next install the nokogiri gem, We'll need it to parse IKEA's product availability page.
$ gem install nokogiri
There isn't an official API gem from Notifo yet. Jot has a gem on github which I've forked to fix a bug in which you couldn't set the label attribute for notifications. Create a working directory to clone my github repository to, like "ikea-notifo." cd into that dir and type in the following.
$ git clone git://github.com/pkelly/notifo.git
Now you're working folder should contain a folder called "notifo."
Fire up your favorite text editor and paste in the below code.
require 'rubygems'
require 'nokogiri'
require 'open-uri'
require 'notifo/lib/notifo.rb'
search_url = "http://www.ikea.com/us/en/catalog/availability/S79877813/emeryville"
while true do
doc = Nokogiri::HTML(open(search_url))
if doc.css("div.sc_graph_product").inner_text =~ /out of stock/
puts "No sofas in stock at #{Time.now}, better luck next time..."
else
puts 'W00t! Sofa in stock!'
puts "I'll give you the good news with a nifty notification!"
user = 'chatche'
label = 'IKEA'
title = 'Kivik Sofa'
message = "Good news! The sofa is in stock. Welcome to WooTown, USA pop. you!"
uri = search_url
notifocation = Notifo.new(user,"put your Notifo api key here")
notifocation.post(user, message, title, uri, label)
break
end
sleep(60*5)
end
Let's break this script down a bit:
- We've got nokogiri required at the top, the standard library open-uri, and notifo.rb that you cloned from github. Next, the IKEA URL is set.
- An infinite loop is opened up and the html is fetched.
- A CSS selector is used to find the html element that might contain the "out of stock" message.
- If the product is still out of stock, a message is printed to the console and the script waits 5 minutes before checking again.
- Once the product is in stock the notification is created and script ends.
You'll have to change 3 things in this script:
-
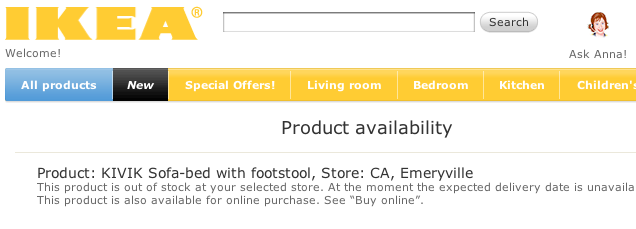
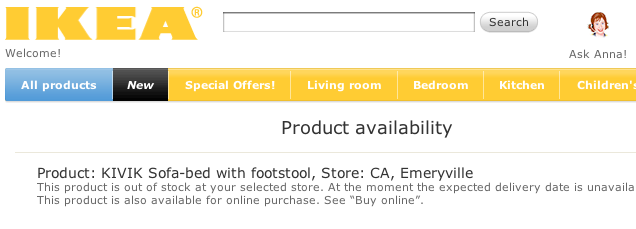
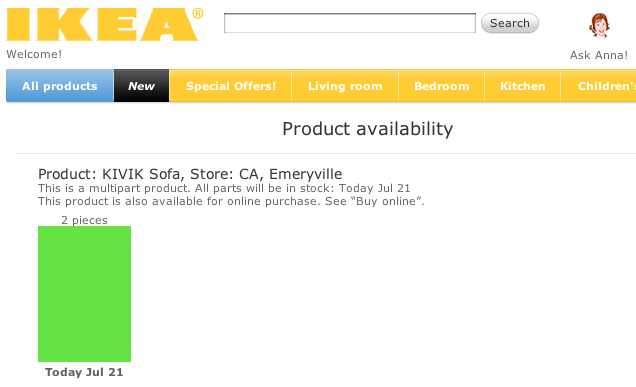
First change search_url to the out of stock page of your desired IKEA product. You can find it by first going to a product page, like this KIVIK sofa one. In the Buy at your local store box on the right, select the closest IKEA and click Check stock availability. The resulting page should look similar to the below screenshot.

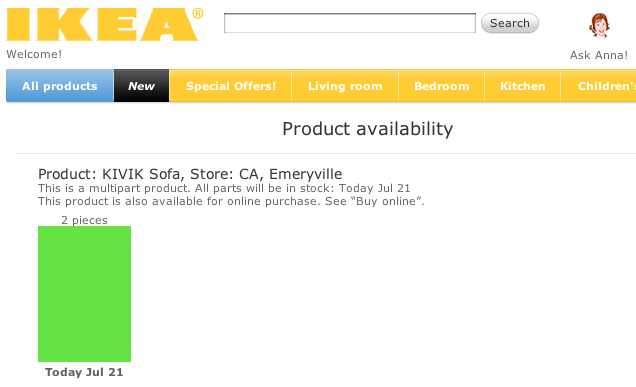
Once a product is in stock the page will look like this.

-
Change user to your Notifo username.
-
In the line that contains "Notifo.new" paste in your Notifo secret API key. You can find it by logging in to notifo.com and clicking Settings.
Save this file as "ikea.rb" in the working directory we created earlier. That folder should now contain ikea.rb and the notifo folder.
Now you're ready to rock n roll! Well more like execute some ruby code and wait for a notification. But you can still rock your ass off while you do that.
$ ruby ikea.rb
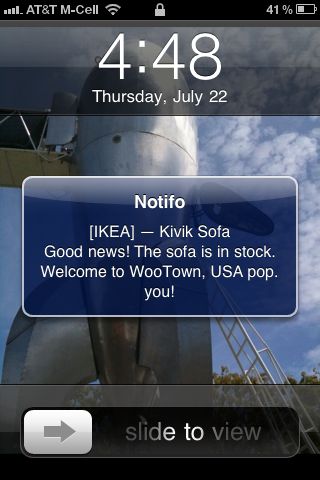
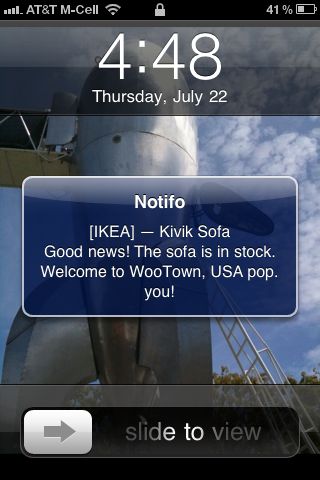
Once your IKEA product is in stock your phone will let you know. Tap the notification in Notifo to go the IKEA URL and see how many are in stock.
When you shutdown your computer the script is of course going to stop running which is why you should run it on a server. If you don't have access to a server you can just leave your computer on. It only took a few days for them to restock my KIVIK sofa.
Pro tip: Make sure all your Notifo information is correct by testing on an IKEA URL that has an in stock product.
 I've been playing around with some newfangled html5 techniques. Specifically localStorage to easily persist data on a client browser, and contentEditable to allow editing of html on the fly. Hop on over to chatch.es/workshop/lists/ if you want to go straight to the demo.
I've been playing around with some newfangled html5 techniques. Specifically localStorage to easily persist data on a client browser, and contentEditable to allow editing of html on the fly. Hop on over to chatch.es/workshop/lists/ if you want to go straight to the demo.
 Recently I was confronted with the daunting task of sleeping on an airplane. I don't often fly on planes and even less often am I able to fall asleep in sitting positions. To tackle this problem I wanted all the tools I could muster without breaking my wallet on expensive travel gear. One such tool is the eye mask. This quick tutorial will show you how to make an eye mask using only a wash cloth and bit of elastic string. That's right, we're doing it Macgyver style.
Recently I was confronted with the daunting task of sleeping on an airplane. I don't often fly on planes and even less often am I able to fall asleep in sitting positions. To tackle this problem I wanted all the tools I could muster without breaking my wallet on expensive travel gear. One such tool is the eye mask. This quick tutorial will show you how to make an eye mask using only a wash cloth and bit of elastic string. That's right, we're doing it Macgyver style.

 Update: Notifo is now defunct unfortunately. An alternative notification service could be used with this guide.
Update: Notifo is now defunct unfortunately. An alternative notification service could be used with this guide.